目录
1 image 图像:最简单的UI
1.1 图像的基本属性
1.2 rect transform
1.3 image的component: 精灵 → 图片
1.4 修改颜色color
1.5 修改材质
1.6 raycast target
1.7 maskable 可遮罩
1.8 imageType
1.9 native size 原生大小
2 rect transform
2.1 rect transform
2.2 UI和图像等是没有Z轴的!
2.2.1 注意: UI用的是X Y坐标系。 但是u3d里 地平面是X Z,所以UI是竖着的
2.3 位置
2.4 注意 锚点anchor 和 支点 pivot (外点和 内点)
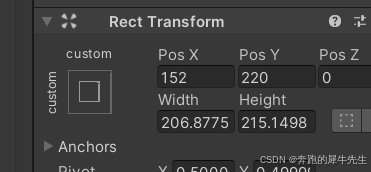
2.5 物体的宽高
3 锚点 Anchor
3.1 注意 锚点anchor 容易理解错的地方
3.1.1 每个物体都有锚点!锚点不是canvas的统一的!
3.1.2 每个物体都有锚点都是相对父物体设置的(设置在父物体身上!)
3.2 锚点的4个点可以分为为一个小方块,分别对应4个范围
3.3 比较,锚点为1个点聚合和分开时, rect transform的参数都变化了
3.3.1 锚点为1个点聚合时,重点是本身大小不变
3.3.2 锚点为分开时, rect transform的参数都变化了
3.4 锚点分开后,rect transform 是left top ,right bottom, 重点变化为距离anchor的4个边的距离不变
3.4.2 极端情况: 锚点爪子调成和UI全部一样大
3.4.3 极端情况: 锚点爪子调成1行 或者1列
4 支点/ 轴心点 pivot
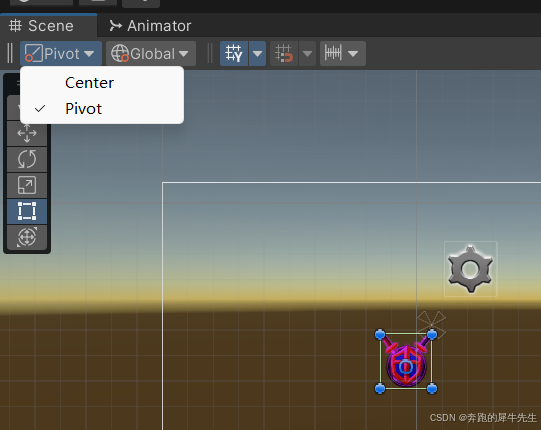
4.1 打开,切换按钮
4.2 如果设置pivot在中间,然后旋转
4.3 如果设置pivot在角上,然后旋转
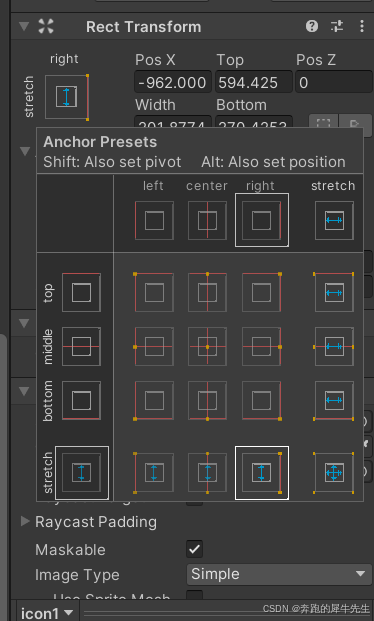
5 快捷设置
6 旋转
7 缩放
1 image 图像:最简单的UI
- UI里最简单的内容就是image 图像
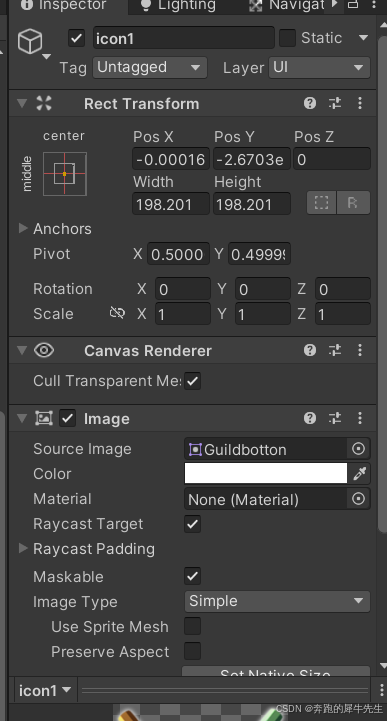
1.1 图像的基本属性

1.2 rect transform
- gameObject最基本的component就是 transform
- 而对应的,
- UI的元素最基本的component就是 rect transform
- 对应 矩形的操作
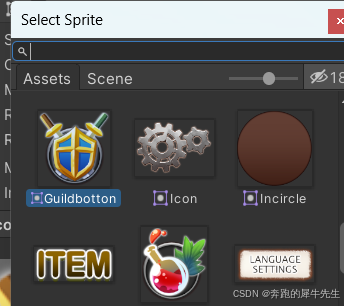
1.3 image的component: 精灵 → 图片

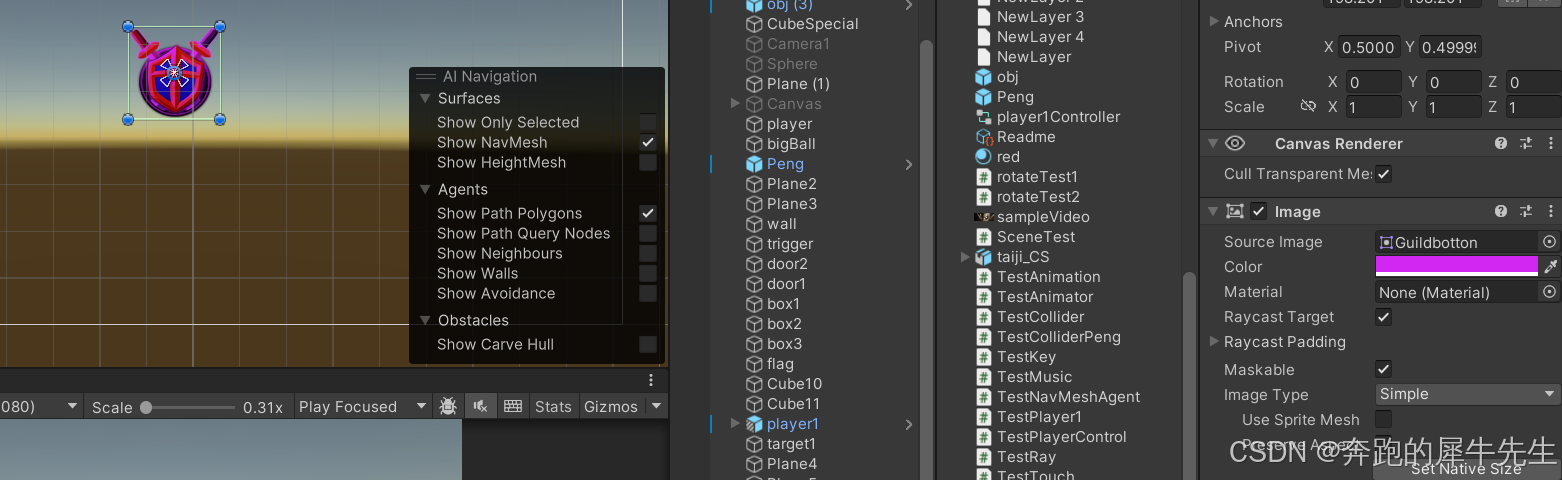
1.4 修改颜色color

1.5 修改材质

1.6 raycast target
- 勾选上,才是射线检测,点击判断的对象
- 否则就无法选中
1.7 maskable 可遮罩
- 是否可以被遮罩
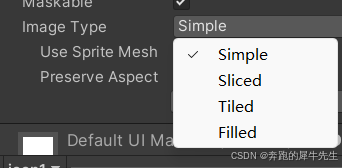
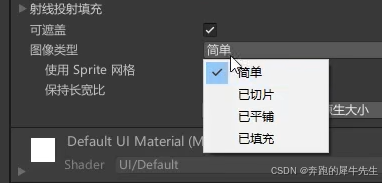
1.8 imageType


- simple //简单。 读原始的图像像素?
- sliced // 切片
- tiled //平铺
- filled //填充
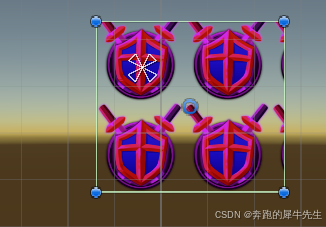
比如这个图下面是 tiled的效果

1.9 native size 原生大小

2 rect transform
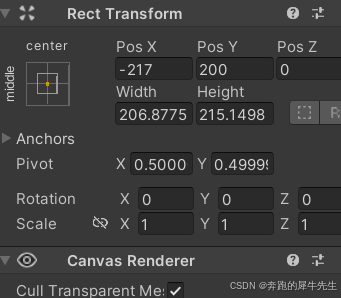
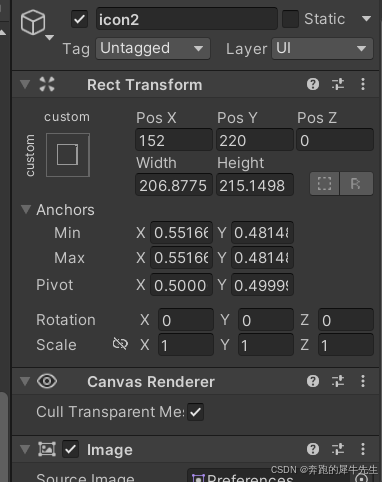
2.1 rect transform
- gameObject最基本的component就是 transform
- 而对应的,
- UI的元素最基本的component就是 rect transform
- 对应 矩形的操作

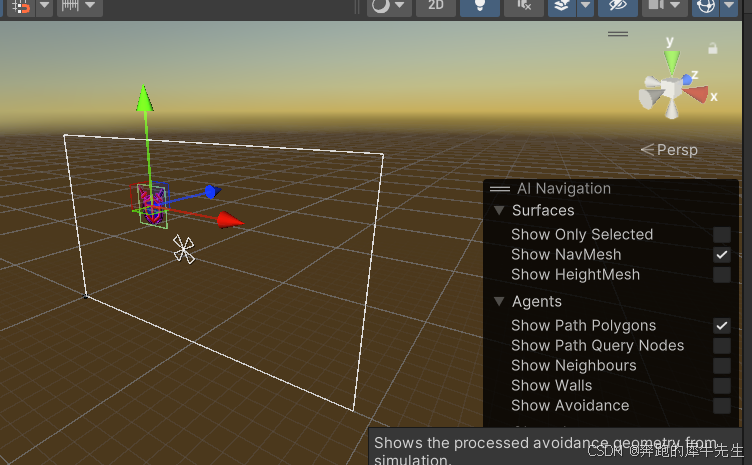
2.2 UI和图像等是没有Z轴的!
- UI是2D的,只有,X,Y 2个维度
- 默认是没有Z轴的
- 除非故意改到 X Z那边去?
2.2.1 注意: UI用的是X Y坐标系。 但是u3d里 地平面是X Z,所以UI是竖着的
- 虽然在scene里
- 我们一般用 X,Z表示 屏幕, Y表示纵轴,高度
- 但是在UI里
- 我们不是X Z,而是用X,Y 这个坐标系,所以UI是竖着的

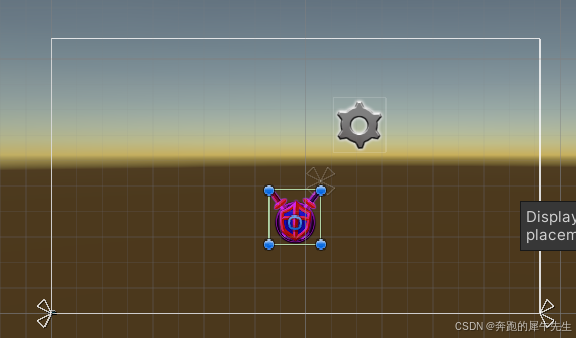
2.3 位置
- 默认情况下,会发现
- 实际上,image在canvas里的 pos是以 锚点anchor为原点的坐标系内的坐标
- 实际上即使类基础数学里的 1,2,3,4 象限
- 接下来的问题
- 那么代表image的是哪个点呢?
- 就是中心那个 pivot 轴心点/ 支点

- 也就是image在canvas 的位置 pos
- 是 pviot 相对于 anchor这个原点的相对位置/坐标,仅此而已

2.4 注意 锚点anchor 和 支点 pivot (外点和 内点)
- 每个物体都有锚点anchor 和 支点 pivot
- 相当于每个物体都有2个 关键点
- 1个挂在父物体身上 anchor(外点)
- 1个挂碍自己身上,pivot (内点)
- 两个点共同决定了,物体在UI中的位置
2.5 物体的宽高
- UI的控件,也有宽高
- 但是因为UI需要适配各种分辨率的 game窗口,如果UI的空间宽高--大小固定,必然会显示效果不好
- 大分辨率下显得小
- 小分辨率下显得大
- 而我门希望,UI的内容,显示相对稳定,大小相当不变!

3 锚点 Anchor
3.1 注意 锚点anchor 容易理解错的地方
3.1.1 每个物体都有锚点!锚点不是canvas的统一的!
- anchor 不是canvas的
- 而是每个图片都有的
- 每个图片都有自己的锚点anchor 和支点pivot!
3.1.2 每个物体都有锚点都是相对父物体设置的(设置在父物体身上!)
- 但是每个物体都有锚点都是相对父物体设置的
- 也就是UI控件的锚点,都是设置在父物体身上!
- 一般是设置在canvas身上
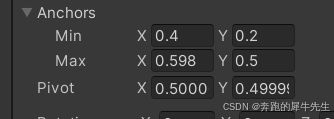
3.2 锚点的4个点可以分为为一个小方块,分别对应4个范围
- 锚点的4个点可以分为为一个小方块,分别对应4个范围
- 最小X,最小Y
- 最大X,最大Y
- min点:小方块左下角点,最小X,最小Y
- max点: 小方块右上角点;最大X,最大Y



3.3 比较,锚点为1个点聚合和分开时, rect transform的参数都变化了
3.3.1 锚点为1个点聚合时,重点是本身大小不变
- rect transform 是pos width height
- 这时的宽高,位置,都是定死的
- 位置就是 anchor piovt决定的
- 宽高就是显示的数值,不变了

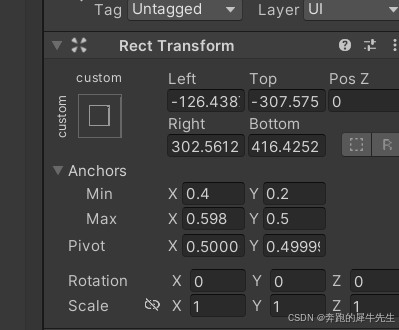
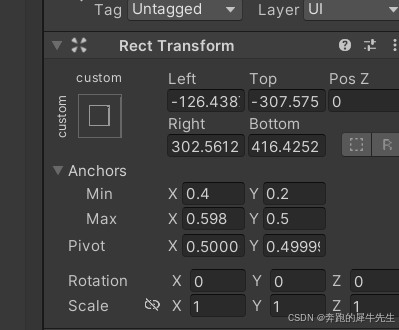
3.3.2 锚点为分开时, rect transform的参数都变化了
- rect transform 是left top ,right bottom

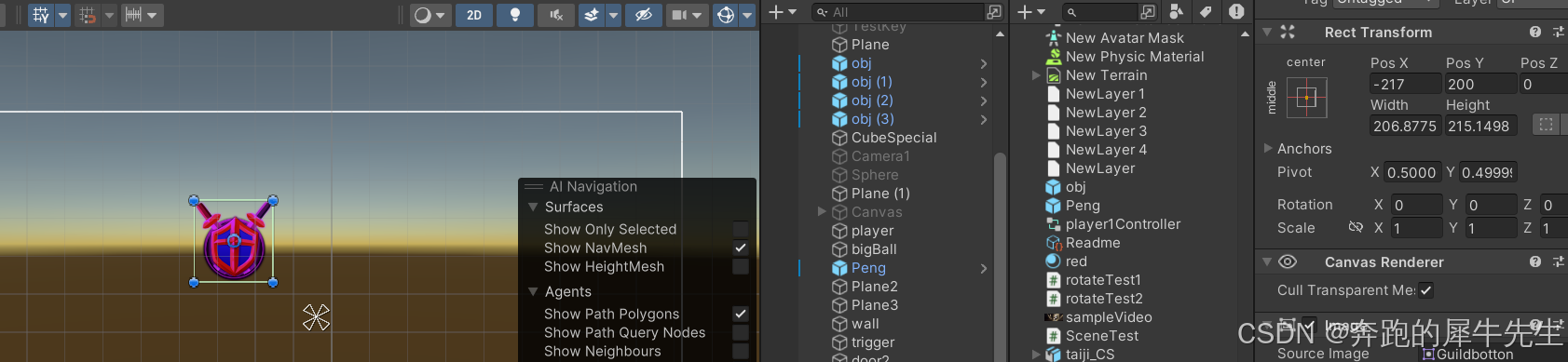
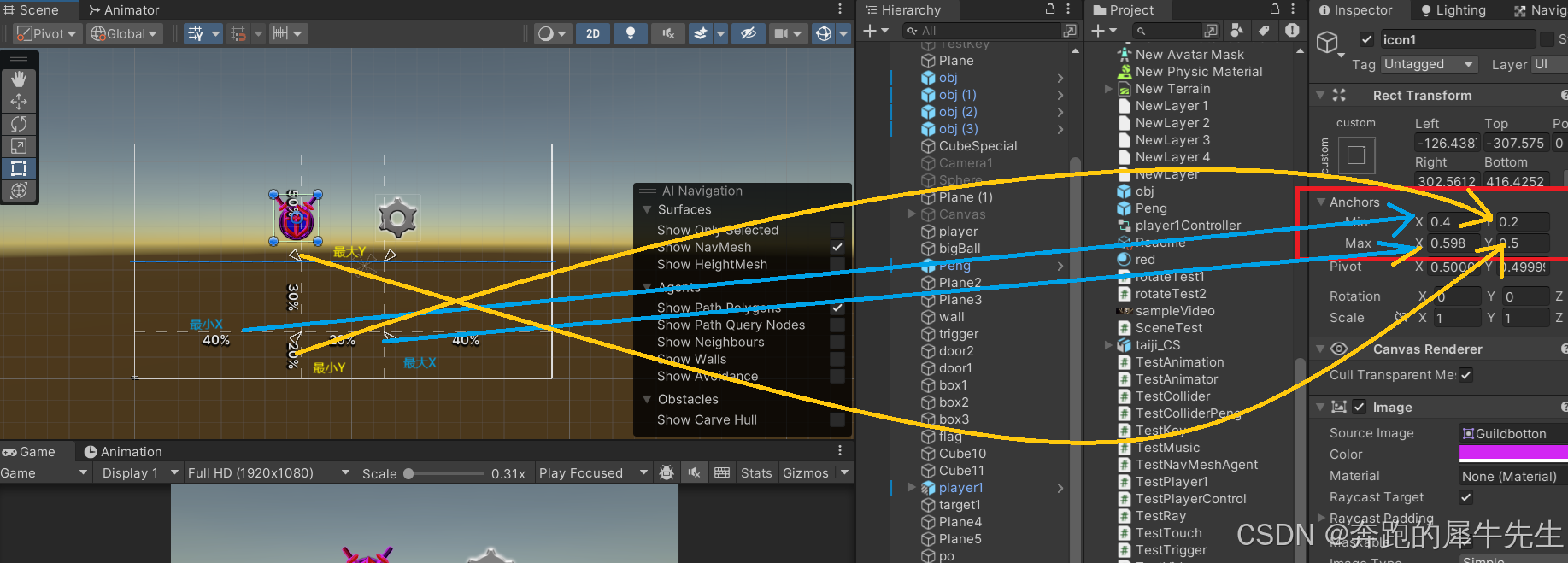
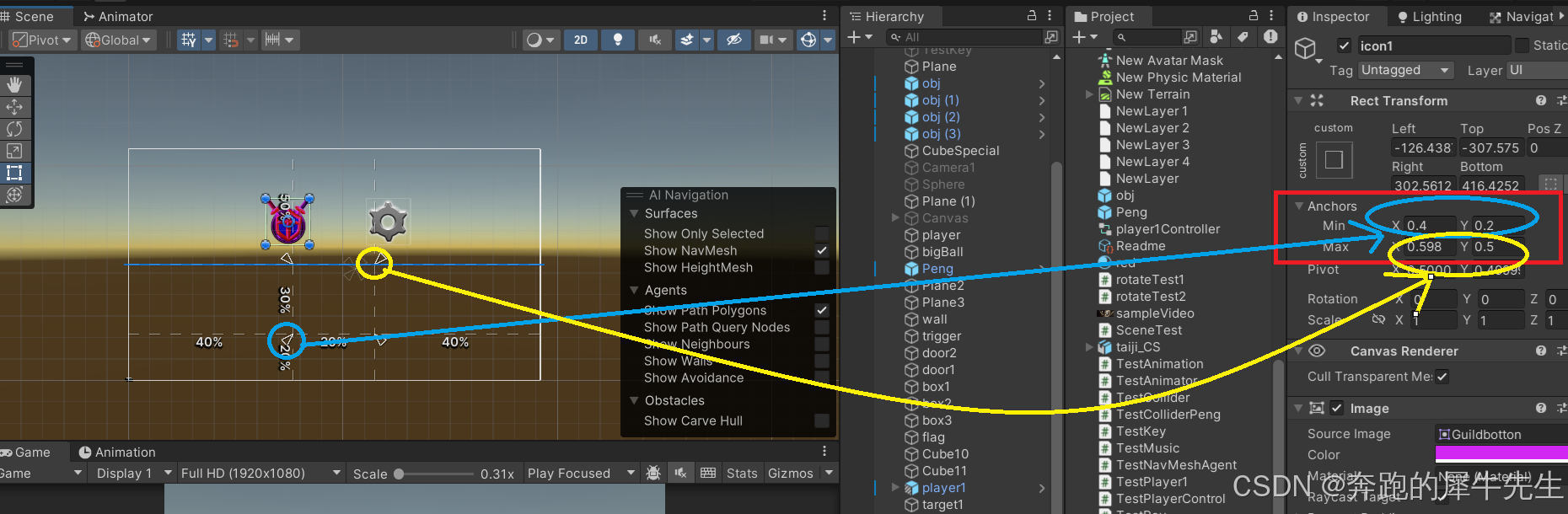
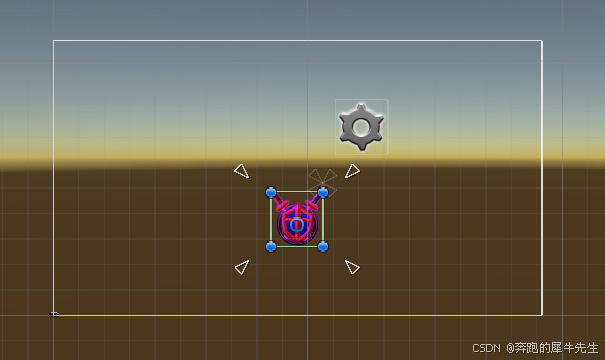
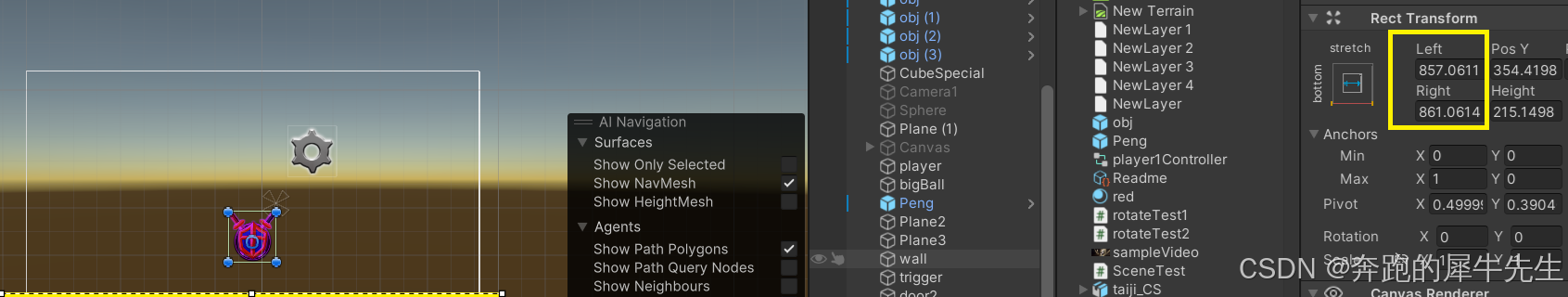
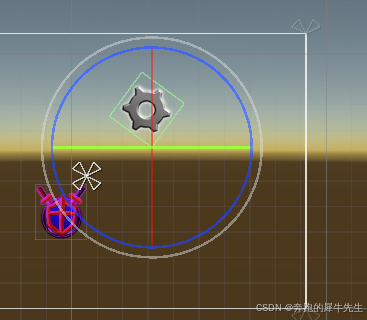
3.4 锚点分开后,rect transform 是left top ,right bottom, 重点变化为距离anchor的4个边的距离不变
- 一旦这样了,实际image的 位置,大小宽高都会变化了
- 因为这样只决定 image相对锚点anchor的4个位置的距离,重点是保持距离不变,而图片会被拉伸缩小等
- 锚点分开后,rect transform 是left top ,right bottom
- 就是image相对于,这个小方块,的4个边的距离
- 这样缩放时,因为与这个小方块,的4个边的距离固定了比例,就会跟着变大变小

也就是这个小盾牌,相对这个锚点4个爪子的小方块的位置!

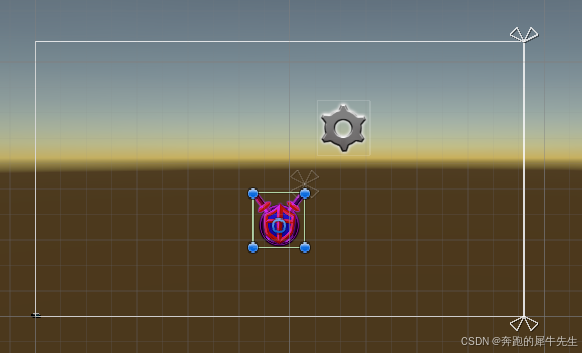
3.4.2 极端情况: 锚点爪子调成和UI全部一样大
- 极端情况: 锚点爪子调成和UI全部一样大
- 这样image相对于UI的位置就确定了,会跟着一起缩放

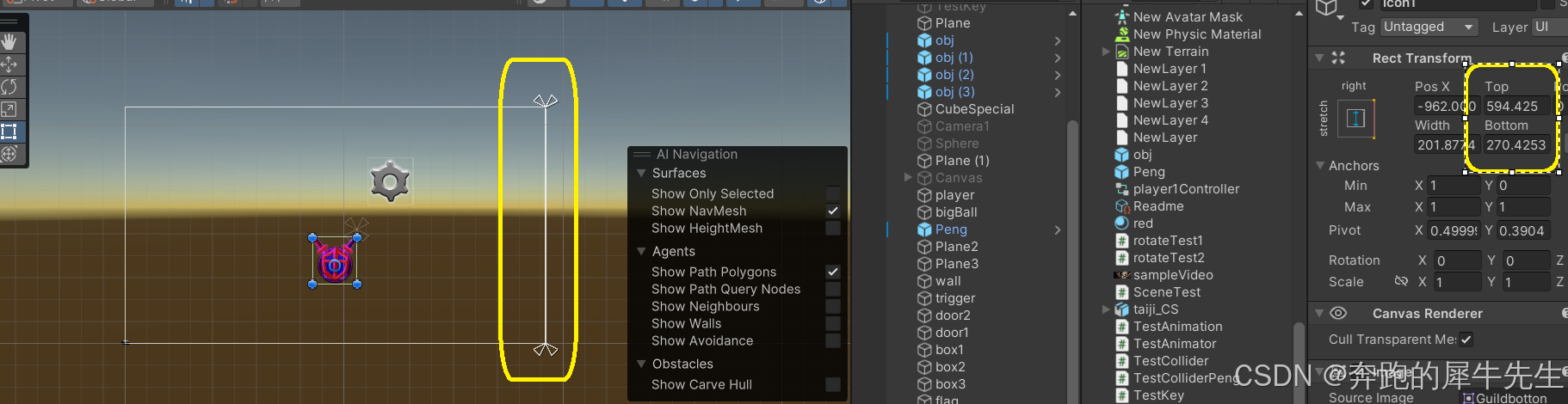
3.4.3 极端情况: 锚点爪子调成1行 或者1列
- 极端情况: 锚点爪子调成1行 或者1列
- 如果是1行,那么这个空间上下Y的维度应该不变了,只会伸缩X轴
- 左右可能拉伸,高度锁定


如果是1列,那么这个空间左右X的维度应该不变了,只会伸缩Y轴


4 支点/ 轴心点 pivot
- pivot决定图片本身的旋转等
4.1 打开,切换按钮

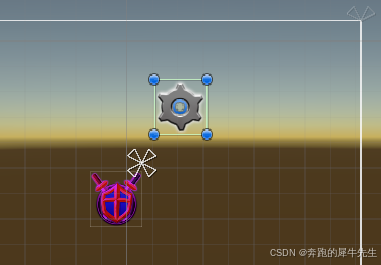
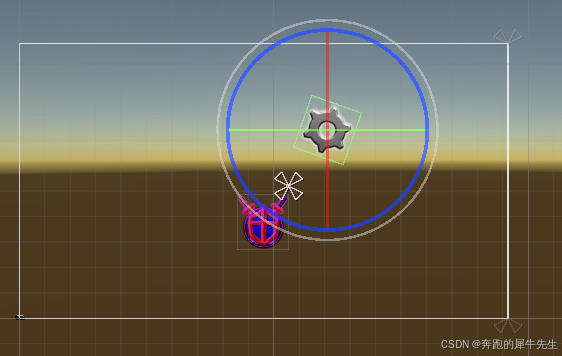
4.2 如果设置pivot在中间,然后旋转
- 点矩形,修改pivot
- 点E选择,修改旋转


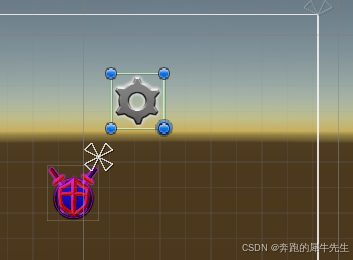
4.3 如果设置pivot在角上,然后旋转
- 点矩形,修改pivot
- 点E选择,修改旋转


5 快捷设置

6 旋转
无
7 缩放
无